
Links
Description
Firestore Server Tag gets rules from event generated by Firestore Server Client, use Firestore.runTransaction GTM API to read and update user state from Firestore. After that it sets cookies and makes a new event on the server-side with updated user state. This way you can fire conversions on both server side and web side using the same logic.
Set Up
- Follow on instructions on how to set up Firestore Web Tag;
- Follow on instructions on how to set up Firestore Server Client;
- Create trigger for the tag: set trigger type to custom, add two conditions. Client Name equal Firestore and Event name equal firestore.
- Download the Firestore Server Tag
template.tplfile from this GitHub repo; - In your server GTM container go to the Tags page, in Tags Template section click the New button;
- Open the top right menu and click on Import;
- Select
template.tplfile, and click save; - Close the Template Editor window;
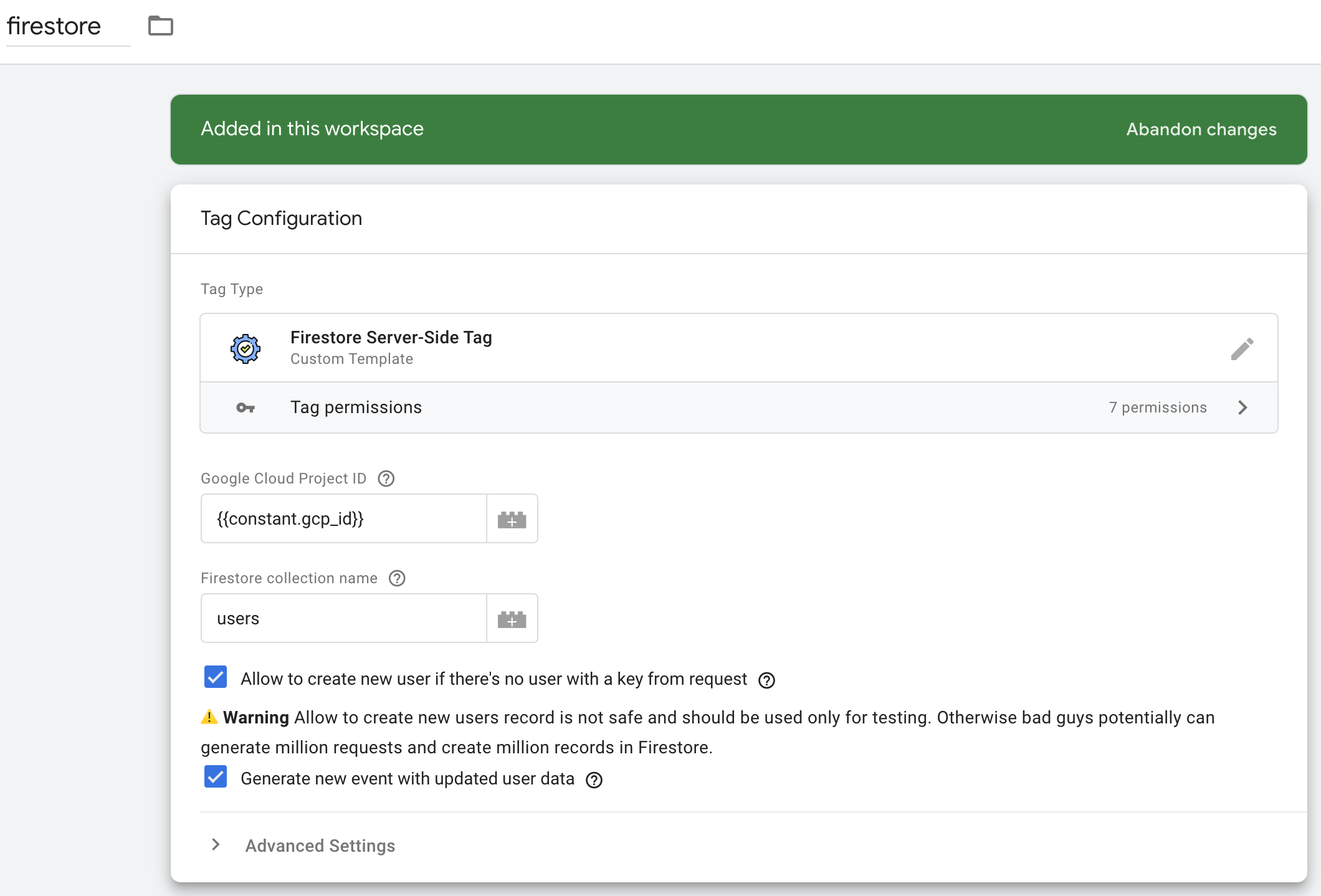
- Go to the Tags page. Click on the New button and select Firestore Server-Side tag type;
- Name your tag, for example
firestore; - Set GCP project id in corresponding field;
- In collection name field we set the name of the collection for our user’s documents. By default it will be users;
- Tick check box «Allow to create new users if there’s no user with a key from the request» only for testing mode. In production, the more secure way, ask your IT team to create a document for each new client.
- If you are not going to fire pixels on the Server-Side container, you should untick Generate new event checkbox;
- Add trigger your created earlier.